Find a Mentor
Conceptual Project Overview

This website was created for those students, designers on the job, and professionals to build relationships and network. Architectural students can now ask for help to navigate the different disciplines and have a better understanding of the Architectural world from a professional point of view. Designers in the job have can have a mentor to help them to navigate their career path and get that promotion that they dream about. Finally, this app is for those professionals that love to teach and build community recognition.

On / off
Sound
User Journey video
The Project Duration
2 Months of Design sprint
Software used
-
Adobe XD
-
Photoshop
-
Wix
-
Filmora
-
Figma
The Project Problem
-
Many students find it difficult to navigate the many Architectural branches and don't have that extra help
-
Designers on the Job, would like to have a Mentor to help them with specific questions on the job, or how to ask for a promotion
-
Some professionals love to teach and some love to be recognize, but have no where to start
The Goal
-
Help students to find extra help, a mentor with the discipline that they want to pursue
-
Help Designers already in the field that have already skills, but want to learn more, or gain other skills, and get that promotion
-
Help other professionals that love to teach, and get reward on their community.
My role as a Ux Designer
-
User Research
-
Wireframing
-
Prototyping
-
Moderator
-
Editor
Method & Discovery
Learning from prior project, & conduction the competitive research I gain better understanding of the needs of the students and Professional Designers in todays Architecture field. I gain an understanding of the overwhelm information about the broad branches in Architecture, as well how toxic the culture is on this field. The findings are shocking, since after interviewing 15 participants, 10 students and 5 designer in the field, Describing the hardest part of becoming an Architect. The goal of this desktop and app started to form.
Here is the data from my interviewers:
-
8 out of 10 students are confuse of the different types of Architects fields
-
9 out of 10 don't want to be part of a group or feel like their class mates are hard to talk to while in the class room,
-
8 out of 10 Student don't feel comfortable to talk to Architects in the field.
-
1 out of 5 are friendly and approachable Architects that I was able to get an input
Here are some of the questions asked:
-
What makes you want to become an Architect?
-
What type of Architect you want to be?
-
Are you class mates approachable?
-
Do you have a mentor?
-
Have you talk to an Architect in the field you studying in?
The responses of these questions help me understand that students are passionate about the Architecture field, but feel overwhelm, and insecure about the work force culture that is not friendly at all.
As well gathering information from Architects Designers in the field, they say that is a very competitive world, where not all Architects are open for conversation and are afraid to ask questions to senior Architects that been in the field for long.
Frustrations of the research
My frustrations with this interview was that not all Architects in the field are open to the conversation to help other or students to find the solution and clarification of the exact field they want to work in Architecture.
The Architects that aren't open to talk about other fields seems to be unfriendly because they have specialize themselves on roles that keep them withing those boundaries.
I reach out to the President of the East Bay AIA Mike Wilson and show him the study with the mock up for mentorship program and ask him couple of questions, he rapidly shot his door and didn't give me any insights about the mentorship program that is directed to students.
This show me that some Architects in the field are not that friendly to have an open conversation and improve the engage with students and professional Designers.
Based on this interactions I use the best of my knowledge to present a solution to the student and future Architects. In hopes that this will help them to become more open and engaging to everyone!
Design Process Model Double Diamond
I used the double diamond process to discover, define, develop & deliver my creative design ideas and develop this desktop & app.
Understanding the User:
Discover phase
User research summary
The research I conducted was through moderated Zoom interviews with a duration of 15 - 20 minutes. I interviewed a couple of students, designers, and professionals that have years of experience working in the field. They all shared their ideas and goals when starting to think about mentors, as well as what skills they need to learn to advance in their academics and professional careers.
Based on that information, I started to ideate creating paper wireframes, which led me to create multiple versions and variations of this webpage design, as well integrate this idea with mobile app. I carefully crafted each interaction of this responsive web & mobile app design based on the user's pain points, challenges, and goals.
Paper Wireframe Prototype Web-Design
Defining Process

Paper wireframe web design

Paper wireframe web design

Paper wireframe web design
Paper Wireframe Prototype Mobile-Design

Paper wireframe Mobile design

Paper wireframe Mobile design
Solutions & pain points
User Insights
Easy and in the go mentor selection based on matching skills, and discipline focus
Find mentors that want to Genuinely help and are open to start a casual conversation
Aligned your skills with mentors on your career path
Mentors with experience that can advise to gain skills and grow in your career
01
Not enough time to join the AIA mentorship program and spend lot of time meeting not the right mentor
02
Mentors in the field are not approachable and easy to talk to
03
I want to schedule a mentor that is aligned with my skills and interests, and is flexible
04
Not able to advance and get promoted in my current role
Persona: Joana

High-Fidelity process
Developing Phase
My goal with this app design is to understand the user's first interaction when searching for a mentor. Lots of students are on the go, and many go to school and work full-time, which is already time consuming. My goal is to connect professionals and students within the architectural industry based on common interests and disciplines.
After the second usability study interview with low-fidelity wireframes prototype couple of users give insight about how they use existing mentorship programs in their areas, so with that information I start to think more about the process of this app, how users will navigate and what the community needs are.
After the interviews, I started the process of organizing the users intakes using sticky notes and start the process to create an affinity diagram. and this is how it went!
Affinity Diagram



After the second interview there was a lot more insight which made the application even better. Several of the key themes included:
-
Navigation
-
Knowledge expansion
-
Goal setting
Here is how from an early concept prototype, transform to a low-fidelity and high-fidelity prototype using the affinity diagram and recognizing patterns and themes.
After organizing the Affinity Diagram
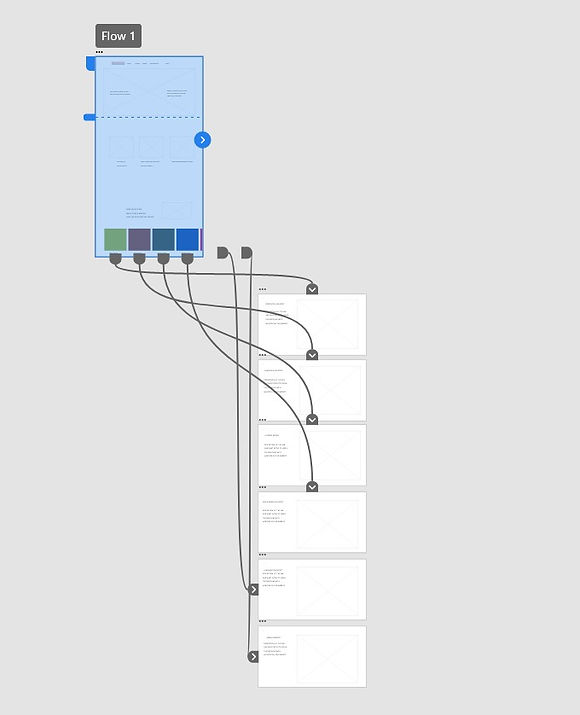
Low-Fidelity Digital Wireframe prototype

First Usability Prototype (Scroll Down)

First Usability Prototype (Scroll down)

First Usability prototype (scroll down)
High-Fidelity Prototype
Deliver Phase



Low-Fidelity prototype to High-Fidelity Prototype


High-Fidelity Prototype user journey
After conducting the first design, having all the users paint points in mind and getting a second round of interviews of the low-fidelity prototype design. I was able to offer to the user a much better way of transitioning and sequencing on the high-fidelity prototype as well offering all the needs that the user had point out.
-
Easy access to the app, learn about the mentor and schedule a meeting
-
Learn about all the disciplines
-
Create an account easily
-
Match with a mentor
-
Scheduling that works for both the student and mentor's schedule
High-Fidelity Website Design
Click here to view
High-Fidelity Mobile Design Video
High-Fidelity Mobile Design
Mobile Design - Click here
Moving Forward
Takeaways
Conducting the users interviews, getting insights and understanding pain points was the breaking point to move forward with this application. The final High-Fidelity prototype is able to convey its purpose and help match users with mentors.
Users stated "It's so interesting to learn about all the disciplines in one place, and learn about the mentor, they seem to be relatable and easy to schedule a chat with."
What I learned
Students and mentors have one goal, to help the design community and to learn from each other. I'm very pleased with the amount of insights I gathered from the interviews and understand that all shared one command goal, and that is to help one another. What I learned with this application is that human interaction is so important, especially when all are working on a same goal: design for people.
Next steps
1
Add an about page for the mentor, so the students can get to know them more.
2
Add a better schedule and timing so its more friendly to use.
3
Add more articles about the Architectural world, with new structures, design or any architect that students should follow.